How make WPAP art , Adobe Illustrator & Tutorial
Tuts+ has the honor to present to you a vector tutorial from a true legend, Wedha Abdul Rasyid.
Wedha, originally from Indonesia, created his art work in traditional mediums early in the 1990s, which later in early 2000, crossed over into the digital world. Vector being the natural choice for such a colorful, geometric style.
all right lets make it !!!
A. Prepare Your Document
Step 1
The faceting process is based on photo tracing. So the photo selection is important because a good photo in quality, image sharpness, lighting and resolution, will help you to create a good final rendering of a WPAP piece.Aim for a photo that has even lighting and does not hit extremes, either in light or shadow. Also make sure that the image is sharp and in focus. For this tutorial I'm going to be creating a portrait of my beloved Grand Daughter, Ola.

Step 2
Open Adobe Illustrator and create a New document (File > New). Set the size and other settings as shown below.
Step 3
Go to File > Place and locate your reference image and place it on your artboard. Lock the layer the photo is contained in and then Create New Layer above the photo. This is where you'll be drawing your faceted shapes.
B. Create Your First Shapes
Step 1
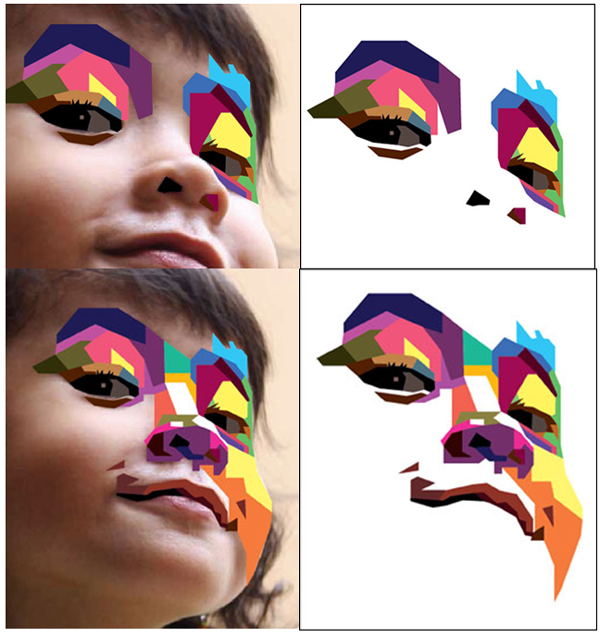
I usually start the tracing process by selecting an area with a definite boundary between the dark and bright areas. This is so I can easily do the tracing. And the smallest part usually becomes my first choice. In this case, the eyes and the surrounding areas.Using the Rectangle Tool (M), I trace the highlight in the iris, that still seems vague in the photo. This shape has a fill with no stroke. All shapes created will be in this style.

Step 2
In the original photograph, the iris, purple and eyelid edges have a dark color and it's clear to where you can define the edges of this shape. I will trace this section, this time I will use the Pen Tool (P).
Step 3
Of course, the highlight you've drawn in the first step will now be hidden by the new layer. To make it visible, while the iris and eyelid still active, you will need to rearrange your shapes by going to Object > Arrange > Send to Back. At this stage, the "white" of the eye has a clear edge, so you can go ahead and create this shape to complete the eye. As easy as this is, it's about to get more difficult.
C. Create More Complex Shapes
Step 1
We will now trace the closest area next to the previous objects. Unfortunately, we have here no vivid and clear boundary between the dark and bright area. This makes it more difficult in creating the shapes for the portrait.
Create your straight edged shape along the corner of the eyelid, making sure you overlap the shapes for the eye so it doesn't leave any gaps between the shapes. Then as before, rearrange the shapes by going to Object > Arrange > Send to Back.

Step 2
We come to the same problem for the next shape; no visible boundary for the shape. Again, with confidence you will need to create the shape. Notice how I've created a not-so-square shape and distorted the shape so it shows the darker shadow cast from the eyelashes. You will find similar shapes throughout which use this same method.
Step 3
This is a problem you will come across over and over again. It may be a boring and tedious process, however it is the only way to create a proper WPAP composition. You may think of using Posterizing or Live Trace, but no, I don't use those facilities as they do not create the same style.
Step 4
We are still going to find the unclear and even invisible boundaries for each potential shape. The best way to overcome this problem is through the experience of repeatedly creating artwork in this style.The process is duplicated throughout:
- Draw the shape with the Pen Tool (P) using only straight lines.
- Fill with the appropriate color given it's exposure to light.
- Select the shape and rearrange it by going to Object > Arrange > Send to Back.

Step 5
Then I work on the shapes for the other eye and nose. I then connect these areas with shapes and add white shapes for areas under extreme light.
Step 6
I use larger shapes in the less detailed areas, such as the cheeks and neck.
Step 7
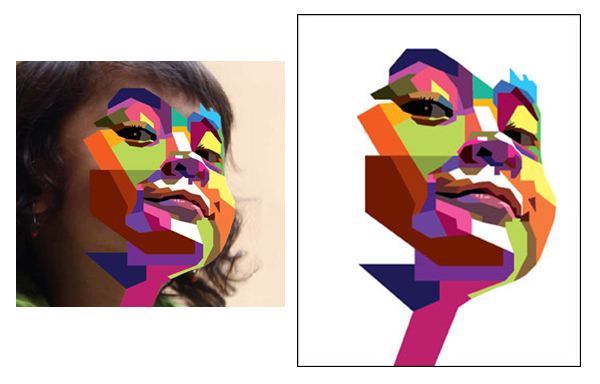
The hair starts with thinner, parallel sided shapes on diagonals. Remember to avoid using curves at all costs.As you can see, I love to make facets with vertical or horizontal sides. This will strengthen the overall composition and style. My priority is always facial resemblance, this is the most important element of the portrait.

D. Play with Color
After going through several revisions, this is my final artwork. Choosing the right color is the most difficult part in the process of WPAP. This can be a hard element to grasp when working with the style as a beginner.
Step 1
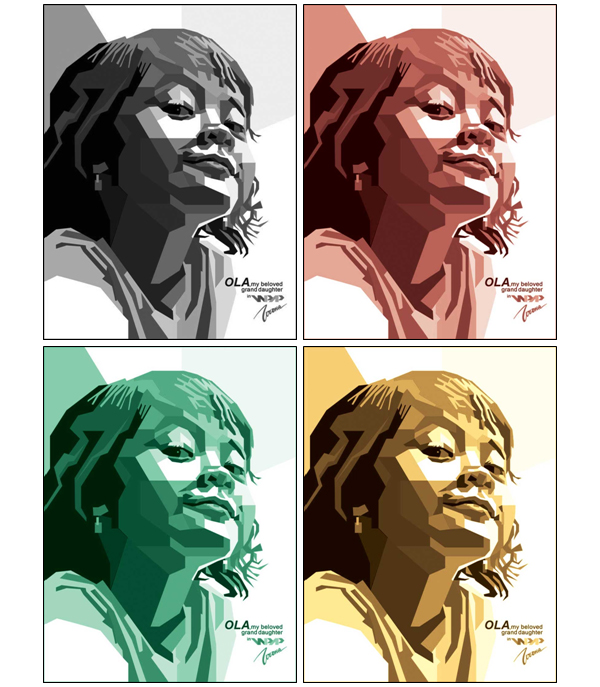
If you're starting out, it will be easier if you paint it from the beginning with the grayscale tones, as you can clearly see which areas use dark and bright shapes. From there, you can build up the number of colors you introduce to the process, however it's not until you use a full color spectrum that you'll create a more striking portrait.
Step 2
We can try to play with colors to create a different aesthetic. Try using Illustrator's Recolor Artwork feature to experiment with different combinations of colors.
Awesome Work, Wedha!
We'd like to thank Wedha for his wonderful tutorial and insight into his unique style of rendering portraits. He's a great example of how a great traditional style of art can cross over perfectly to vector and have such an impact in our respective vector communities. We're left inspired!Have you created a portrait in this style? If so, please share with us your creation!



Comments
Post a Comment